Officially completed the GUI (Graphical User Interface.) I decided to stick with the school team's colours for effect.

In game Menu and Dialogue box. I re-did the in game menu about 3 times because I wasn't happy with the positioning. I originally had it at the side, but I thought it looked better at the bottom. I also coded in a side image (For our main character). Text colours and name colours are not final (Will probably be changing it at some point)
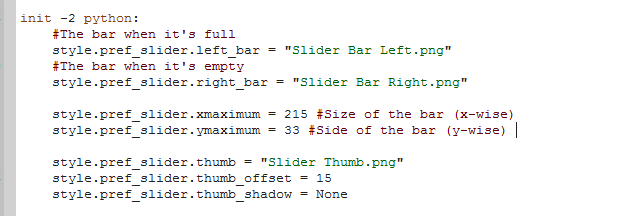
The options screen. I am so happy with out it turned out. Took two imagemaps to make it (One for the menu, another one for the actual screen) made a separate slider bar and positioned it-the slider bar (Which you will see below Text Speed, Music Volume, Auto Forward etc.) was actually a combination of three images.
And of course, we have the Yes/No Prompt screen which pops up to confirm various actions (overwriting a saved game...quitting etc.) Of course you'll never want to quit free-kick. Ever. Mwahahaha.
All I really have to do for the GUI now is the choices buttons. I'll work on them when the time comes.
Next, I'll have to edit some backgrounds, import the images-possibly create some new expressions, come up with the basic storyboard (what images I will use) for the first couple of scenes, and then I'll actually start making the game....
At least the GUI is done. That's the hardest part. (I think)
*Falls on floor.* I'm done. Until tomorrow at least.







No comments:
Post a Comment